フォームのCSSレイアウト
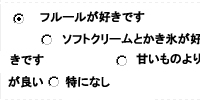
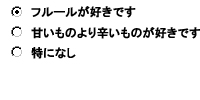
labelタグによって制御されているフォームをCSSを使ってレイアウトしてみます。
例えば、

label{
display: block;
margin:0;
padding:0;
}
input{
float:left;
clear:left;
}
このようにcssを設定することで、

メールフォーム label タグ の関連記事
コメント
No comments yet
コメントする
次項 【Mac】css、float(回り込み)が解除されない【Safari】
前項 【Drupal】リッチテキストエディタTinyMCEモジュールの導入
▲知識Z(ゼータ)トップへ







